Hovedoverskrift
Overskrift per tema - seksjon #2
<-- 1-2 kolonner på høyre/ venstre sider jevnt nedover siden -->
Standard tekstkolonne
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et enim cursus, sagittis neque ut, vehicula diam. Fusce a suscipit erat, eu pulvinar nisl. Praesent gravida tellus at tortor tincidunt, nec commodo erat luctus. Integer ornare ultrices efficitur. Donec pulvinar a sem ut aliquet. Morbi semper
Overskrift til avsnitt - H2/H3
Tekst med skiftstørrelse 16. Kolonnen har padding 20 på alle sider (bortsett fra toppen (trengs ikke her pga overskrift som har automatisk padding) for at ikke tekst skal gå helt ut til kanten).
Bakgrunnsfarge #fff8f5
Knappene må ha en lenke (URL) til hvor brukeren skal.
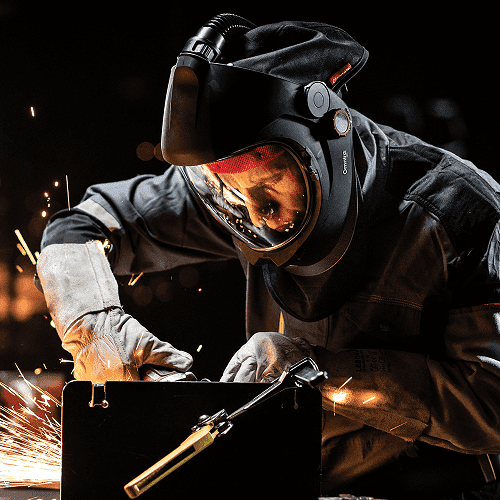
Lagt til border på bildet, 1px solid #ff6900


Overskrift til avsnitt - H2/H3
Tekst med skiftstørrelse 16. Kolonnen har padding 20 på alle sider (bortsett fra toppen (trengs ikke her pga overskrift som har automatisk padding) for at ikke tekst skal gå helt ut til kanten).
Bakgrunnsfarge #fff8f5
Knappene må ha en lenke (URL) til hvor brukeren skal.
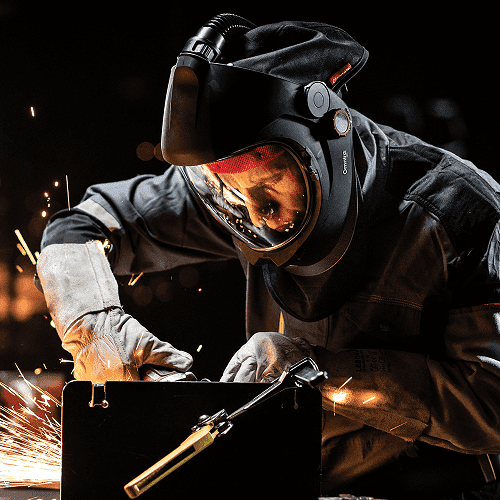
Lagt til border på bildet, 1px solid #ff6900


Divider som under kan være med å skille et område fra et annet - alternativt mer whitespace/ plass mellom seksjonene - bruk topp-og bunnpadding (her 50 over og 50 under linjen)
Lag gjerne egne "rows" for naturlige skiller fra ett tema til et annet, med en eller flere kolonner i hver:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et enim cursus, sagittis neque ut, vehicula diam. Fusce a suscipit erat, eu pulvinar nisl. Praesent gravida tellus at tortor tincidunt, nec commodo erat luctus. Integer ornare ultrices efficitur. Donec pulvinar a sem ut aliquet. Morbi semper semper nisl ac imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et enim cursus, sagittis neque ut, vehicula diam. Fusce a suscipit erat, eu pulvinar nisl. Praesent gravida tellus at tortor tincidunt, nec commodo erat luctus. Integer ornare ultrices efficitur. Donec pulvinar a sem ut aliquet. Morbi semper semper nisl ac imperdiet.
Ny "row" her - mye tekst venstrestilles (da hele artikkelen)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et enim cursus, sagittis neque ut, vehicula diam. Fusce a suscipit erat, eu pulvinar nisl. Praesent gravida tellus at tortor tincidunt, nec commodo erat luctus. Integer ornare ultrices efficitur. Donec pulvinar a sem ut aliquet. Morbi semper semper nisl ac imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et enim cursus, sagittis neque ut, vehicula diam. Fusce a suscipit erat, eu pulvinar nisl. Praesent gravida tellus at tortor tincidunt, nec commodo erat luctus. Integer ornare ultrices efficitur. Donec pulvinar a sem ut aliquet. Morbi semper semper nisl ac imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et enim cursus, sagittis neque ut, vehicula diam. Fusce a suscipit erat, eu pulvinar nisl. Praesent gravida tellus at tortor tincidunt, nec commodo erat luctus. Integer ornare ultrices efficitur. Donec pulvinar a sem ut aliquet. Morbi semper semper nisl ac imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et enim cursus, sagittis neque ut, vehicula diam. Fusce a suscipit erat, eu pulvinar nisl. Praesent gravida tellus at tortor tincidunt, nec commodo erat luctus. Integer ornare ultrices efficitur. Donec pulvinar a sem ut aliquet. Morbi semper semper nisl ac imperdiet.
Produktvisning
Har brukt hele bredden her, egen rad for produktene, samme bredde som banner (maks-bredde). Denne kan justeres ved å legge kolonner på sidene som i denne raden. Kan velge mellom produktkarusell (her) og produkt-grid. Kan velge produkter basert på produktkategori eller varenummer per produkt.
Her er en link til en artikkel
Video
Til høyre er det lagt til video. Juster bredden på elementene i raden for å forstørre/ redusere videovisningen.
Her får videoen litt for liten plass, og kolonnen med denne teksten bør flyttes mer til venstre for å skape mer plass til videobildet.





